안농 나는 삼취야~
[애프터이펙트] 자막바 디자인 하는 방법 본문
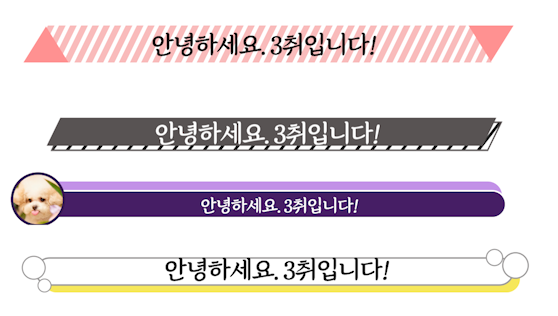
자막바 만들기#1
◎ 비스듬하게 자르는 방법 3가지
1) Rectangle - Contents - Transform - Scew
2) 모양이기 때문에 변형이 불가능하다.
모양 path는 사이즈가 존재하기 때문에 X,Y값이 제대로 떨어진다.
모양 path 우클릭 ▶ Convert To bezier Path ▶ 1번 path로 바꾸고 수동으로 움직이기.
3) 마스크로 뺄부분만 빼는 방법
팬툴 ▶ 모드를 shape가아니라 mask로 변경 ▶ 빼주고 싶은 부분 선택.
◎ 자막 안에 라인 넣기
Effect Controls- 우클릭 - Transition - Benetian Bllind
◎ Animate 버튼 활용해서 모션 만들기
* 많이 사용 하는 것 : Position / Tracking
1) Animate - Position 밑에서 위로 떠오르게 글자를 만든다.
2) Mask 선택해서 자막바 설정한다.
3) Animator - Position - Advanced - Shape
Shape - Square (글자전체)
- Ramp Up (도로롱 하고 사선으로 나오게 됨)
4) 키프레임은 offset으로 잡으면 된다. (Animator - Rectangle Selector - Offset)
offset은 Start, End가 다 포함이 되어 있다.
Start와 End는 0이나 100까지 밖에 없는데 Offset은 -100~100까지 간다.
5) 올라가는거 할 때 텐션을 주고 싶다면?
Ease High & Ease Low
◎ Region of Interest

- 누끼처럼 불필요한 부분은 안보이게 하는 것
- [Composition] - [Crop comp to region of interest]
- 설정한 크기만큼 컴포지션이 잘린다.
- 원하는 범위 지정 후 사이즈 잘못 설정해서 수정하려면 Ctrl + K
자막바 만들기#2
◎ Stroke가 그려지면서 만들게 하는 방법
line이 그려지게 하는 것 ▶ Trim Path
Offset 시작점 위치 변경 ▶ 90도로 변경해주면 재미있게 그려진다.
자막바 만들기#3
◎ 동그란 자막바 만드는 방법
1) Rectangle을 만든다.
2) Rectangle path - Roundness로 Y축의 반값을 설정하면 예쁜 자막바가 만들어진다!
◎ 매트 시키는 조건
1) 레이어가두개여야 한다.
2) 보여주고싶은 영역이 위에 있어야하고, 보고싶은 아이가아래에있어야 한다.
3) 보여주고싶은 영역에게 매트를 건다.
◎ Drop Shadow 응용하는 방법
1) Effect Control - Perspective - Drop Shadow
2) Distance 거리감주기
3) Shadow Color 설정하기
4) Oppacity를 100으로 설정하면 면이 된다.
5) Direction 설정해주면 굳이 레이어 하나 더 안만들고 겹쳐져있는 자막바 만들 수 있다!
◎ 제 자리 정 원 만들기
Shift + Ctrl 누르면 제자리에서 그릴 수 있다!
◎ 원 안에 사진 넣는 방법
1) 사진에 마스크 걸기 (키우려면 사진도 같이 커진다.)
2) 원 모양 복제 - 색 채우기 - 본래 원 밑으로 넣기 (레이어 순서: 0원-원복제-사진) - 사진을 알파매트 시키기
2) 모양이기 때문에 변형이 불가능하다.
모양 path는 사이즈가 존재하기 때문에 X,Y값이 제대로 떨어진다.
모양 path 우클릭 ▶ Convert To bezier Path ▶ 1번 path로 바꾸고 수동으로 움직이기.
◎ 매트의 조건
1) 레이어가 두개여야만 한다.
2) 보여주고싶은 영역이 위에있어야하고, 보고싶은 아이가 아래에 있어야 한다.
3) 보여주고싶은 아이한테 매트를 건다.
프로젝트 저장!
File - Dependecies - Collect Files
For selct Comp / Reduce Project
알아서 collect하고, 소스들을 저장한다!
<소소 꿀 Tip>
* Caps lock 을 눌러야 할 때 왜 그런걸까?
랜더 할 때 필요하다. Caps Lock 을 잠그고 랜더를 하면 더 빨리 된다.
Caps Lock을 틀면 프리뷰가 보이기 때문에 느리게 랜더링 된다.
* Edit - Templates - output Module
랜더 할 때 일일이 설정 안해도 된다.
New - Formt - 알아서 설정! 미리 해두면 좋다!
* 레이어 자체의 Transform ▶ 스케치북 이라고 생각하면 된다.
Contents 속 Transform ▶ 오브젝트별로 따로 움직인다. (나무/하늘/새 같은 st)
* 밝은톤 배경의 자막에는 어두운톤이 와줘야 한다. (그래야 눈에 띔)
배경컬러 같은 계열의 어두운 컬러 쓰는게 좋음!
Paragraph 중앙정렬 무조건해줘야함.
<단축키>
다음 키프레임까지 가는 것 ▶ K
다 피는거 ▶ Ctrl + ~ or UU
Pre-compose ▶ Ctrl + Shift + C (묶으면 안풀림)
자간 띄우는 것 ▶ Alt+좌우방향키
레이어 정렬 가운데로 맞추는 방법 ▶ Ctrl + Alt + Home
선택 해제 하는 방법 ▶ Ctrol 누르고 레이어 클릭
Toggle Hold ▶ Ctrl + Alt + H

'디자이너 Ms.삼취 열매 > 삼취's 애프터이펙트' 카테고리의 다른 글
| [애프터이펙트] 아이돌영상만들기 Cut_01 (0) | 2021.10.20 |
|---|---|
| [에프터이펙트] ★ 단축키모음집 ★ (21.10.18) (0) | 2021.10.18 |
| [애프터이펙트] 잡지모션만들기(21.10.07) (0) | 2021.10.09 |
| [애프터이펙트] 폰트의 속성 (21.10.07) (0) | 2021.10.07 |
| [애프터이펙트] 기본 셋팅 및 3D layer (0) | 2021.10.07 |


