안농 나는 삼취야~
[애프터이펙트/인강] 텍스트레이어│Path로 글자 움직이기│ Animator효과 (21.09.06) 본문
[애프터이펙트/인강] 텍스트레이어│Path로 글자 움직이기│ Animator효과 (21.09.06)
3취 2021. 9. 9. 22:30300프레임 = 10초
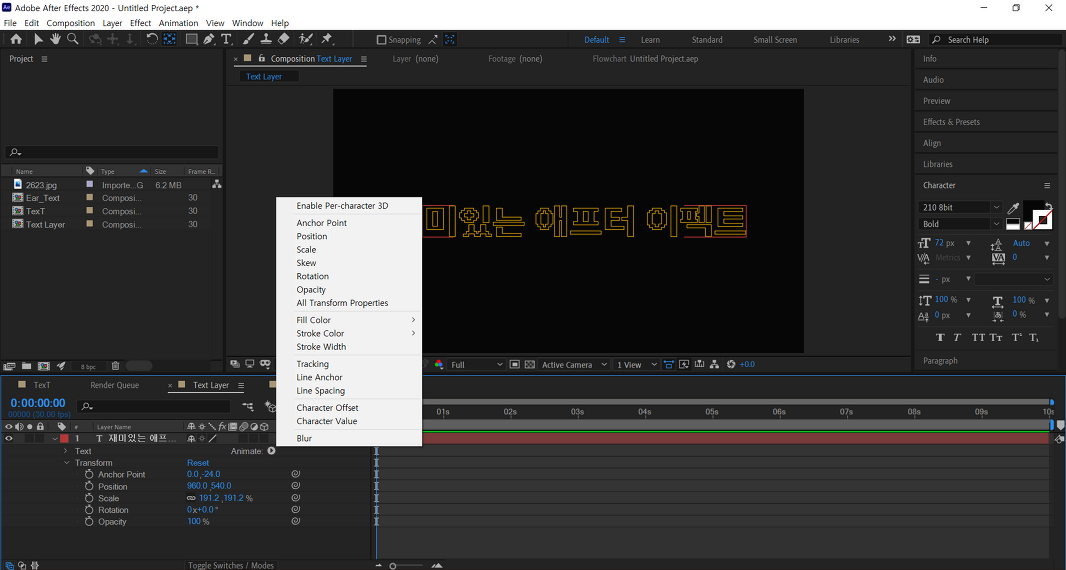
#. Anchor Point 변경하는 방법
1. Ctrl + Alt + Home키 : 기준점(Anchor Point)이 가운데로 변경된다. (굳이 Character패널에서 변경 안해도 됨)
2. 상단 바의 키 누르기 : 기준점을 수동으로 옮길 수 있다. 가운데에 정확히 배치하려면 Ctrl키 누르면 피팅된다.

3. Pen Behind Tool 단축키 : Y (2번과 같음)
4. Ctrl + Home키 : 기준점이 정중앙에 배치되면서 글자 자체가 컴포지션 중앙에 배치된다.
(굳이 Align에서 변경 안해도됨)

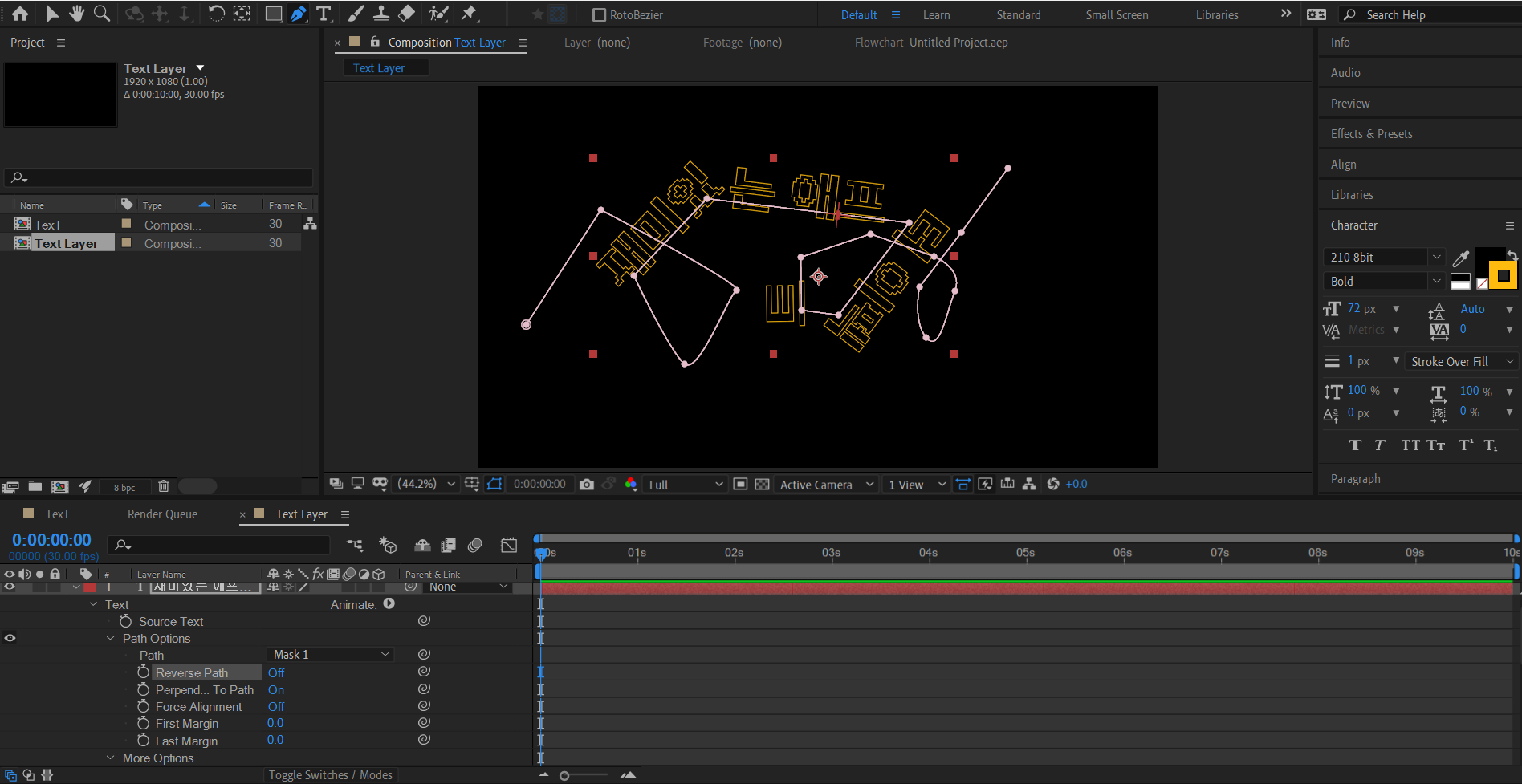
- 레이어를 누른 채 Path를 생성하면 마스크가 생성된다.
- Path - Mask1 선택하면 내가 만든 Path에 따라 꾸밀 수 있다.
[옵션]
Reverse Path : On을 누르면 오른쪽 끝으로 텍스트가 정렬된다. Off는 왼쪽 끝으로 텍스트가 정렬된다.
Perpendicular to path : On 글자가 라인을 바라보면서 정렬된다. Off는 글자가 수직으로 정렬된다.
Force Alignment : On을 누르면 라인 전체로 정렬된다. Off를 누르면 원래 상태로 돌아오게 된다.
First Margin : 라인에 따라 글자가 이동한다.
Last Margin : Force on . 끝에 기준점을 기준으로 글자가 이동한다. force가 off면 아무리 움직여도 적용이 안된다.
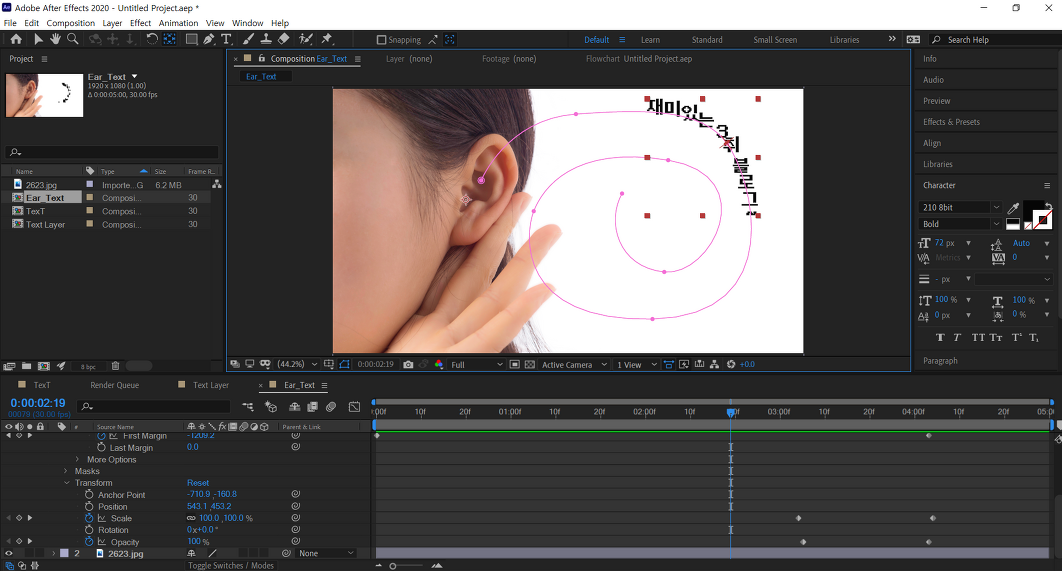
#. 활용하기!

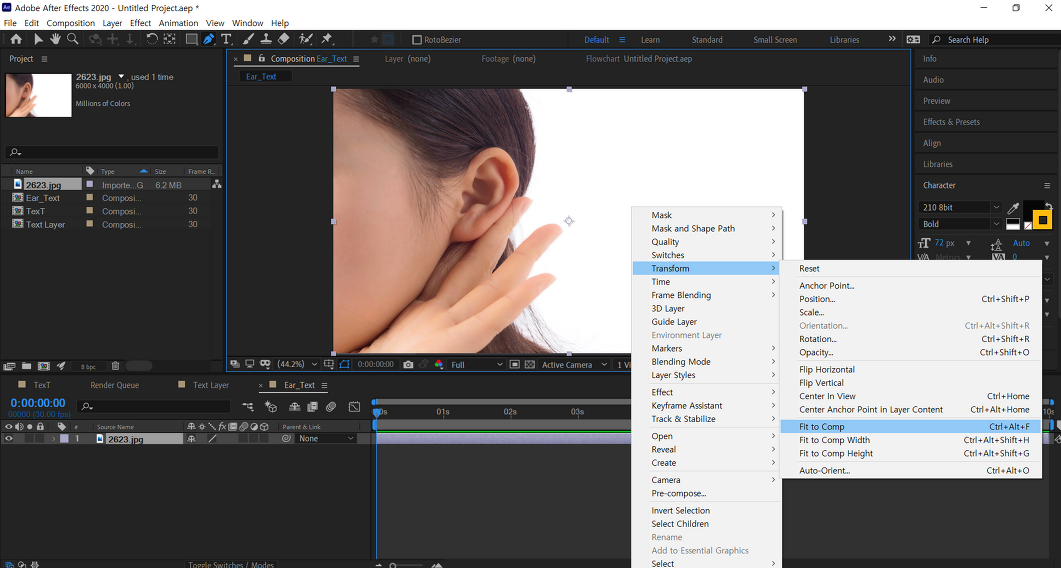
컴포지션에 이미지 맞추는 방법
Fit to Comp : composition에 맞게 이미지가 변경된다. (단축키: Ctrl + Alt + F)
But! 사진사이즈와 달라서 이미지가 깨질 때에는
Fit to Comp Width (단축키: Ctrl + Alt + Shift + H) 로 변경하면 된다.

#. Animate

Animate를 클릭하면 여러가지 메뉴가 나온다.
Text Layer에서 추가적으로 에니메이션 할 수 있는 레이어이다.
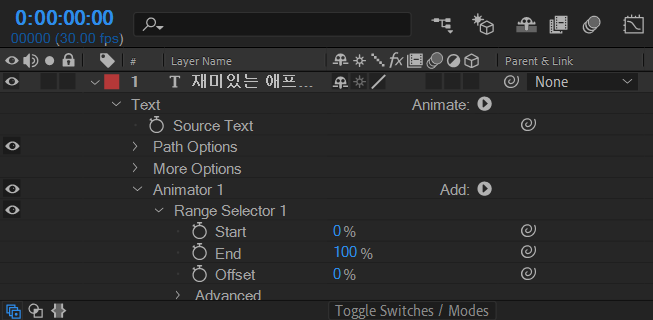
[Animate - Position]을 클릭하면 Animator1, Range Selector1 이 생성된다.

① 포지션 조정해준다.
② Animator1 - Range Selector1 - Start / End를 이용해서 모션효과를 준다.
③ Start/End를 통해 모션효과를 주게 되면 글자가 개별적으로 움직이는 것을 볼 수 있다.
Start : 텍스트가 앞-뒤로 끝까지 움직임.
End : 텍스트가 뒤-앞으로 움직임
Offset : 움직임의 반복을 줄 때

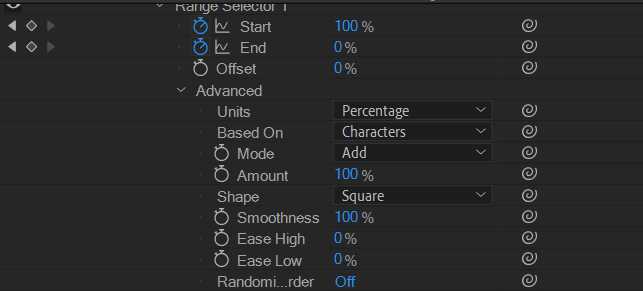
Advanced 를 이용하면 좀 더 세밀하게 이용 할 수 있다.
- Units : Percentage 혹은 Index로 조절 가능
- Based On
Characters : 단어 하나하나 옮길 수 있음 (스페이스 포함)
Characters Excluding Spaces : 빈 공간(스페이스)은 취급하지않고, 쉬지않고 이동함.
Words : 단어들이 옮겨짐
Lines : 줄별로 움직이게 됨.
- Mode : 레인지의 선택 및 반전을 할 수 있고 여러개의 영역이 있을 경우 합치거나 제외시킬 수 있다.
- Amount : 레인지 셀렉터가 이용하는 양을 결정한다.
- Smoothness : 글자를 얼마나 부드럽게 옮길 것인가를 결정한다. 0일때는 딱딱하게 움직이게 됨.
'디자이너 Ms.삼취 열매 > 삼취's 애프터이펙트' 카테고리의 다른 글
| [애프터이펙트] 기본 셋팅 및 3D layer (0) | 2021.10.07 |
|---|---|
| [애프터이펙트] Write-on기능│Pre-Compose│Freeze Frame(21.09.06) (0) | 2021.09.13 |
| [애프터이펙트/인강] 텍스트 레이어 속성 (21.09.06) (0) | 2021.09.09 |
| [애프터이펙트/인강] 타임라인패널(21.09.04) (0) | 2021.09.09 |
| [애프터이펙트/인강] 인터페이스│워크스페이스│컴포지션(21.09.04) (0) | 2021.09.09 |




