안농 나는 삼취야~
[21.07.16] 포토샵 인터넷강의 / 포토샵의 개요Ⅱ 본문
#1. 비트맵과 백터의 차이
| 비트맵 Bitmap | 백터 Vector | |
| 구성 | 픽셀 이라는 작은 사각형의 모임 | 수학적 오브젝트에 의해 정의된 선 |
| 활용 | 사진 디지털페인팅과 같은 연속론 이미지 | 로고, 심볼, 캐릭터, 디자인 등 간단한 이미지 |
| 해상도 | 이동, 크기, 조절 등 밀접한 영향을 받음 | 관계없음 |
| 이미지표현 | 자연스러운 이미지 표현이 가능하나 확대하면 이미지가 깨져 보이고, 작은 이미지는 표현 어려움 |
아주 작은 문자도 나타낼 수 있으나 자연스러운 효과는 내지 못함 |
| 저장 | 고정된 해상도에서 픽셀그룹으로 저장 | 수식으로 저장 |
| 출력 |
고해상도를 사용해야만 선명 | 자동으로 크기를 조절함로 선명 |
| 선명도 | 확대하면 이미지가 깨져보임 | 크기에 상관없이 선명 |
| 프로그램 | 포토샵 | 일러스트레이터 |
#2. Web이미지
- 웹에서 사용되는 이미지를 말한다.
- 홈페이지의 로딩속도를 빠르게 하려면 파일의 용량을 작게 해주어야 한다.
- 때문에 파일의 손실은 줄이면서 용량을 줄일 수 있는 포멧이 대표적인 파일 포멧으로 사용되고 있다.
JPEG(=JPG)
- 손실 압축방식을 사용
- 지원하는 색상 수가 16bit이다. 8bit(256색), 16비트면 256*256 = 65536가지의 색을 지원하는 것
- RGB의 24bit를 모두 지원하지는 못하지만 사실적인 색감을 나타내는데는 부족함이 없다.
- 사진 등 색이 많이 들어간 사실적 이미지를 압축하는데 많이쓴다.
GIF
- 깔끔하고 경계부분이 선명한 효과를 볼 수있다.
- 지원하는 색상수가 8bit(256색) 이기때문에 간단하면서도 깔끔한 이미지를 압축하는 데 사용한다.
- 이미지의 특정 부분을 투명하게 할 수 있다.
PNG
- JPG+GIF 장점을 모아둔 혼합형 포멧이다.
#3. 픽셀과 해상도
▶ 픽셀(Pixel) : 사각 모양의 이미지를 이루는 기본 단위
▶ 해상도 (Resolution) : 비트맵 이미지의 세밀도
포토샵에서 해상도: 특정단위 면적에 들어간 픽셀수가 몇개인지를 말한다.
1인치당 픽셀수면 Pixel per inch 해서 PPI로 측정됨
(모니터 화면 (웹에서사용) 72ppi / 고품질사진 인쇄용 150-300ppi 추천)
인치당 픽셀수가 많을수록 해상도가 높고 인쇄 품질이 좋으나, 너무 높은 해상도를 사용하면 인쇄 출력의 품질은 향상되지 않으면서 파일크기가 커지고 인쇄 속도가 느려진다.
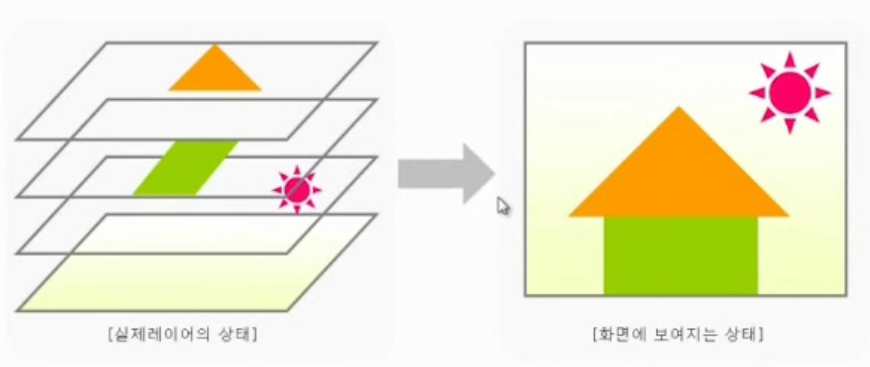
#4. 레이어의 개념
여러개의 개체를 각각 수정, 삭제, 작업하기 위해서는 각각의 정보가 담긴 투명종이가 필요하다.
그 투명종이를 포토샵에서 레이어라고 부른다. 앞으로는 작업 할 때에는 반드시 레이어를 잘 관리 해야한다.

레이어의 특징
- 동일 위치상에 있을 때 위에 있는 레이어가 아래 레이어의 개체를 가린다.
- 레이어 순서를 자유롭게 변경 할 수 있다.
- 레이어별로 스타일을 지정 할 수있다.
- 레이어 합성모드 : 이미지가 여러개일때 합성하는 모드
- 레이어 색상 불투명도 Opacity 0에 가 까울수록 투명
- 배경레이어 Background Layer : 기본적으로 움직이지 않고, 일반 레이어로 사용하려면 속성 변경을 해야함
- 일반레이어 : 배경이 투명한 레이어
- 문자레이어 : 문자도구를 사용 했을 때 자동으로 생성되는 레이어 문자정보를 담고 있음
- 모양레이어 : 도형툴을 사용할 때 자동생성되는 레이어 도형의 정보를 담고 있음
- 보정레이어 : 이미지 색상, 명도, 채도 등 보정작업을 수행 할때 나타나는 보정기능만을 가지고 있는 레이어
#5. 선택툴
선택도구는 배경이나 개체를 떼어낼때에도 사용하고 두 개 이상의 이미지를 합성할 때에도 유용하게 사용된다.
또 특정영역 안에서만 작업을 하고자 할 때 쓸 수 있다.

1. 사각형 선택툴
2. 원형 선택툴
3. 단일행 선택툴 : 가로1px 한줄 선택
4. 단일열 선택툴 : 세로 1px 한줄 선택
- 선택 툴로 드레그 또는 클릭하면 선택영역이 완성된다.
- 선택 해제시에는 선택영역 외곽을 선택툴로 한번 클릭하거나 ctrl+D
- 선택영역을 반전시키려면 ctrl+Shift+I

1. 새로만들기 : 새 선택 영역을 만든다.
2. 추가 : 기존 선택영역에 새 선택영역을 더한다.
3. 빼기 : 기존 선택영역에서 새 선택영역을 제외한다.
4. 교차영역: 기존선택영역과 새 선택영역의 교차영역을 선태영역으로 만든다.
5. 패더: 0~255px 값만큼 선택영역의 가장자리를 흐리게 만든다.
6. Anti-alias: 가장자리 색상을 매끄럽게 해주는 옵션
7. Style : Normal(표준), Fixed size(크기고정), Fixed Ratio(고정비)의 세가지 유형을 선택
8. Refine Edge : 가장자리 다듬기. 선택영역이 지정되어있는 경우에 활성화됨. 선택영역에 다양한 옵션 적용 가능
'디자이너 Ms.삼취 열매 > 삼취's 애프터이펙트' 카테고리의 다른 글
| [21.07.22] 포토샵 - 픽셀유동화 (0) | 2021.07.27 |
|---|---|
| [21.07.22] 포토샵수업 - 기본이론 (0) | 2021.07.27 |
| [제작 기획] 광고의 종류와 영상편집 순서 (21.07.20) (0) | 2021.07.27 |
| [21.07.16] 포토샵 인터넷강의 / 포토샵의 개요Ⅰ (0) | 2021.07.27 |
| [21.07.14] 포토샵 (0) | 2021.07.19 |

